ASP.NET MVC 3 Beta & Razor View Engine

ASP.NET MVC 3 Beta & Enhancements to the Razor View Engine was announced by Scott Gutherie last week.
The Beta release also includes, New View Helpers, Unobtrusive JavaScript, Integration with the NuPack Package Manager and some other bells and whistles. So lets take a look inside and see what we can do.
Installation
As usual, installation is pretty painless with both Web Installer & Manual Installer available plus a myriad of documentation about all that's new & shiny in ASP.NET MVC 3
Razor View-Engine
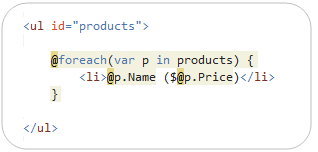
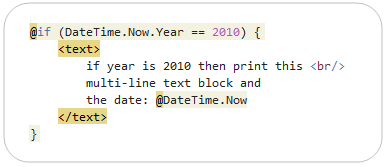
If you've been following the Razor View Engine Development at all, you've probably seem some lovely images like these on ScottGu's Blog
Alas, the first thing that's blatantly apparent when you load up an Razor CSHtml file, is that there is no syntax highlighting or intellisense (or on-the-fly, as-you-type error checking) in this release. Apparently it's coming in a future release but it makes working with Razor a bit of a pain. In fact, Visual Studio 2010 got quite confused about syntax highlighting the CSHtml files and several times seemed to apply plain-old-html highlightling on it instead of nothing at all. Some googling turns up that a few enterprising people have put together an extension for highlighting
Razor syntax itself is nice, quick and intuitive to use. Want a new weakly-typed partial view, just add a .cshtml text file to your solution with the folllowing.
Razor View Engine Syntax
@model dynamic
@using (Ajax.BeginForm("DummyMethod", "Home",
new AjaxOptions() {
UpdateTargetId = "MainContainer"
})) {
<input type="submit" value="Call Dummy Method" />
}
ASPX WebForms View Engine Syntax
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<dynamic>" %@>
<% using (Ajax.BeginForm("DummyMethod", "Home",
new AjaxOptions() {
UpdateTargetId = "MainContainer"
})) { %>
<input type="submit" value="Call Dummy Method" />
<% } %>
After spending a few hours with it, it does make the code a little more readable & writeable, but then that's completely traded off against the lack of intellisense & syntax highlighting in this release.
Unobtrusive Javascript
This is a nice new feature of MVC 3. You can turn on unobtrusive javascript on a per view basis or using an Application-wide configuration setting. Unobtrusive Javascript lets you keep a separation between your functional code ("behavior") and your structural markup & content ("presentation"). To give an example, the following snippet of Razor will generate an HTML Form with an AJAX Callback.
@model dynamic
@using (Ajax.BeginForm("ChooseShow", "Home",
new AjaxOptions()
{
UpdateTargetId = "MainContainer",
HttpMethod = "POST",
OnSuccess = "ShowContentPanel",
OnFailure = "ShowContentPanel",
OnBegin = "ShowLoading"
}))
{
<input type="submit" value="Choose Show" />
}
Old School Rendering
Previously the Microsoft & MVC Ajax Libraries would render JavaScript on your the <form> tag like this.
<form
action="/Home/ChooseShow"
method="post" onclick="Sys.Mvc.AsyncForm.handleClick(this, new Sys.UI.DomEvent(event));"
onsubmit="Sys.Mvc.AsyncForm.handleSubmit(this, new Sys.UI.DomEvent(event), {
insertionMode: Sys.Mvc.InsertionMode.replace,
httpMethod: 'POST',
updateTargetId: 'MainContainer',
onBegin: Function.createDelegate(this, ShowLoading),
onFailure: Function.createDelegate(this, ShowContentPanel),
onSuccess: Function.createDelegate(this, ShowContentPanel)
});">
So lets turn on Unobtrusive Javascript in the web.config
<configuration>
<appSettings>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
</configuration>
Unobstrusive Rendering
<form action="/Home/ChooseShow"
data-ajax="true"
data-ajax-begin="ShowLoading"
data-ajax-failure="ShowContentPanel"
data-ajax-method="POST"
data-ajax-mode="replace"
data-ajax-success="ShowContentPanel"
data-ajax-update="#MainContainer"
id="form0"
method="post">
The HTML footprint is much smaller than the previous. (Easier to read, smaller transmission size) and it's HTML 5 Compatible using Custom Data Attributes (data-*)
Brad Wilson has a bit more info on his blog post, Unobtrusive Ajax in ASP.NET MVC 3, from earlier in the week.
Eoin Campbell