Visual Studio 2012 - First Impressions
 Visual Studio 2012
Visual Studio 2012
Last week, I took the leap and upgraded my work machine to Visual Studio 2012 and it's been very smooth sailing so far. The installation for starters was a breeze and there are a number of improvements & new features that Ive been very impressed by straight out of the gates.
Dark Colour Scheme
I'm a big fan of the Dark Color schemes in the my IDE and a long time user of the Son Of Obsidian style in Visual Studio 2010 so it's nice to see some first-class support for dark, expression-blend style themes in VS2012. Open the Tools Menu, then Options and the Color Theme is the very first choice on the General Tab.
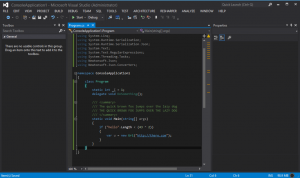
 VS2012 Dark Color Theme
VS2012 Dark Color Theme
Quick Launch (CTRL+Q)
One of the new features I've been getting a lot of mileage out of is the Quick Launch tool. You can jump focus to this omni-search from anywhere in the application by pressing the CTRL+Q combination. Typing there will perform a partial search on command, menu options, settings & open documents. I've found it especially useful for jumping between open documents instead of eyeballing the document tab well.
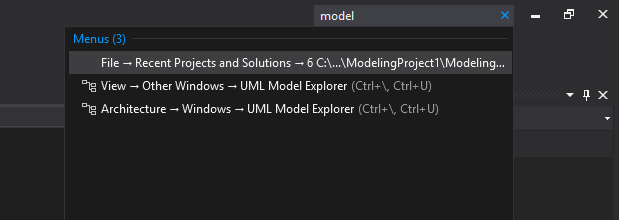
 Visual Studio 2012 Quick Launch
Visual Studio 2012 Quick Launch
Painless Solution File Updates
Hoorah! For the first time, I'm not forced to drag my entire team kicking and screaming into the future as Visual Studio 2010 SP1 has support for the VS2012 Solution File Format. So I can happily upgrade my solutions and check them back into SVN without upsetting the other developers.
Windows 8 Development
The new Windows 8 Application Development environment is very slick. Particular the slate simulator interface for testing out multi-touch, pinch-to-zoom & two-finger rotation. Simply choose to run test debugging in the simulator by selecting it from the debug drop down.
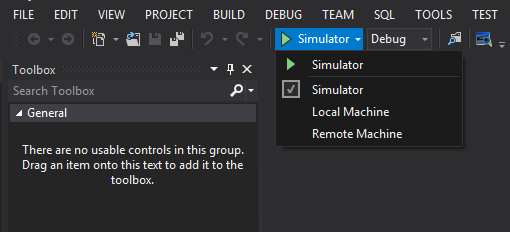
 Visual Studio 2012 - Debug In Simulator
Visual Studio 2012 - Debug In Simulator
Once the simulator starts you can choose either of the touch options on the left hand side. Press and Hold your mouse button to simulate a two-point touch. Then roll the mouse wheel to simulate either a pinching motion (or rotating motion).
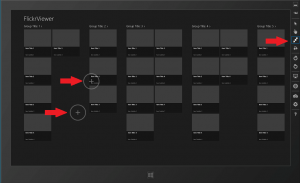
 Visual Studio 2012 - Simulator
Visual Studio 2012 - Simulator
I'm sure I'll stumble across other "cool" features in the coming weeks.
~Eoin Campbell